primero en flash se abre una imagen
luego vamos a la barra de herramientas y seleccionamos la herramienta Rectángulo
y nuevamente en la barra de herramientas seleccionamos la herramienta Selección.
Modificamos el cuadro hasta que quede igual al cuadro del icono.
Luego hacemos una copia de este cuadro y lo pegamos mas debajo de el cuadrado que ya tenemos
luego hacemos otra copia de este cuadro donde la ubicamos al lado de la imagen original.

Este cuadro lo vamos a girar en el sentido contrario poniendo el cursor en la esquina del cuadro donde podremos darle el giro
Después al cuadro que giramos lo copiamos y lo pegamos ubicándolo en su sitio
este es el resultado aplicándole el color de Windows
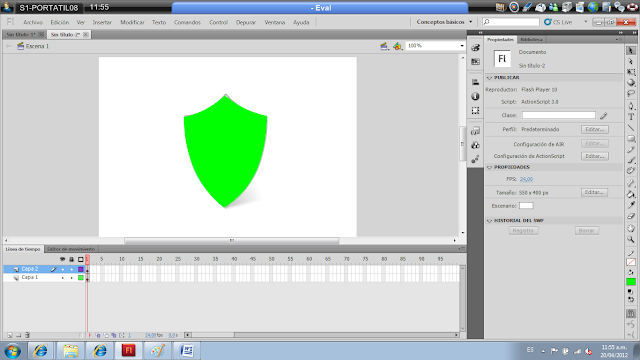
aora vamos a escoger otra imagen
en una nueva capa escogemos la herramienta rectangulo y la dibujamos sobre el escudo
aora al rectangulo le damos la forma exacta del escudo
aora hacemos dos copias del escudo una mas grande que la otra y la copia mas pequeña la colocamos dentro de la copia mas grande y nos queda asi
modo de dibujos de objetos y herramientas simples
primero creamos vamos a la herramienta ovalo y luego creamos unos ovalos
luego seleccionamos la herramienta forma y deformamos el ovalo
ademas se puede rellenar cualquier ovalo con el color que se quiera
aora escogemos la herramienta de dibujo simple, aqui tenemos la herramienta ovalo simple y rectangulo simple, pero vamos a escojer rectangulo simple
y aora creamos un rectangulo
tambien le cambiamos la forma al rectangulo
uso de la herramienta ovalo simple
seleccionamos la herramienta ovalo simple y dibujamos un ovalo
para crear mas circulos dentro del ovalo aumentamos el radio de los circulos
luego quitamos el trazado y nos queda un circulo rellleno
luego se aumenta el radio interior y solo queda un circulo vacio
creacion de graficos usando varias tecnicas
primer logo
primero elegimos la herramienta de ovalo simple y hacemos un circulo debajo del primer logo
aora cogemos la herramienta seleccion y hacemos una columna en el centro del ovalo que creamos
y cuando tengamos la columna ,con la tecla supr eliminamos esa parte y esto tambien lo hacemos despues, solo que del lado vertical
y nos queda 4 partes diferentes las cuales pintamos
y aora cojemos la herramienta ovalo y con la tecla alt mas schif acemos un ovalo desde el centro hacia afuera y le colocamos el color negro
segundo logo
para el segundo logo primero vamos y escogemos la herramienta ovalo y hacemos un ovalo debajo del logo
y le cambiamos el color a naranja
aora creamos otro ovalo solo que de color negro
luego solo cortamos una parte para que quede igual ala original
luego vamos a cortar el lado tomate y nos queda asi
esta es la parte inferior del logo aora para hacer la parte superior solo debemos hacer una copia de lo que tenemos
aora le damos el giro ala copia para que quede igual ala original
aora en la parte superior hacemos un ovalo pequeño y pintamos la figura del color que corresponde
tercer logo
creamos un ovalo y le aumentamos el angulo inicial para que nos quede asi
aora aumentamos el radio inferior
Después vamos a disminuir el tamaño de la copia hasta que nos quede correctamente igual y luego creamos el ovalo final.
aora creamos el cuadrado de fondo pero seleccionamos la partes oprimiendo ctrl g
cuarto logo
primero vamos a crear un rectangulo en flash
luego hacemos una copia del rectangulo y la colocamos dentro de este
Después damos un click por fuera de la imagen y luego seleccionamos otra vez el rectángulo lo copiamos y lo borramos
aora hacemos una copia de esta y la giramos en sentido contrario
y lo pintamos igual que el logo original
. Primero vamos crear dos rectángulos alargados hacia abajo.
aora hacemos un ovalo
aora creamos otro ovalo y lo colocamos encima del otro
aora borramos el ovalo para que nos quede asi
Hacemos una copia del pedazo que nos quedo, y lo hacemos mas pequeño, y lo ubicamos en la imagen y nos queda asi
sexto logo
creamos unrectangulo y le stiramos su parte derecha asi le sacamos varias copias
imagen terminada
septimo logo
Para hacer este logo vamos a utilizar la Herramienta Línea. Lo vamos a diseñar el pedazo rojo con el cual vamos a seguir haciendo los demás partes. Y luego le damos color y borramos las líneas.
octavo logo
para esto hacemos un ovalo y le disminuimos el angulo inicial del ovalo
luego copíamos y pegamos el medio ovalo que hicimos
aora creamos un ovalo en el centro de lo que acabamos de hacer
luego borramos el ovalo del centro
aora creamos otro ovalo y lo colocamos en el centro de la figura que tenemos
aora hacemos otros ovalos y los clocamos en las partes de arriba y abajo de la figura que tenemos
aora borramos estos ovalos y le damos color a nuestro escudo asi
trabajo con degradados
primer logo
lo que hacemos primero es seleccionar el primer logo
y damos doble clic en el logo y pasamos a editar el grudo aora se vuelve a dar doble clic y se elige cada elemento por igual y se da una degradacion radial de un color oscuro a uno mas claro aora se selecciona el primer lado y se selecciona el panel de color que esta en ventana y luego color aora en este panel seleccionamos degradado tipo radial
y le colocamos un color rojo mas intenso
aora lo mismo lo hacemos solo que con el lado de color verde que le damos un color verde mas intenso
y lo mismo para el color amarillo y color naranja
logo terminado
segundo logo
para el segundo logo tambien le damos doble clic encima del logo y tambien le hacemos una degradacion radial
logo terminado
tercer logo
en el tercer logo tambien hacemos lo mismo damos doble clic en la imagen y en el panel de color le hacemos una degradacion radial
logos terminados
importacion de graficos desde photoshop
primero abrimos la imagen en photoshop
aora vamos a ventana y escogemos capas y aqui miramos por las capas que esta formada esta imagen estas apareceran en el lado derecho de la imagen y al dar clic en cada una de estas observamos que desaparecera una parte de la imagen ejemplo vamos a dar clic en el hojo donde dice modelo y la modelo sesaparecera
aora vamos a imagen y escogemos tamaño de imagen
y nos aparece el siguiente cuadro donde la resolucion debe ser de 72
tambien vamos a imagen, modo y escogemos color rgb
y si cumple con todo esto vamos ha hacer la importacion a flash
aora vamos al programa flash y creamos nuevo documento, nos dirigimos a archivo y luego damos clic en nuevo
LUEGO VAMOS A ARCHIVO DAMOS CLIC EN IMPORTAR , Y LUEGO IMPORTAR A ESCENARIO
Y BUSCAMOS EL ARCHIVO DE PHOTOSHOP Y DAMOS CLIC EN ABRIR
Y NOS VA A APARECER EL ARCHIVO DE IMPORTACION
aora vamos ala primera capa que se llama nuevas marcas y al frente nos va a aparecer varias opciones donde nosotros vamos a seleccionar texto editable
aora vamos con la siguiente capa que se llama forma 2 vamos a seleccionar la opcion trazados editables y estilos de capas
para la tercera capa que se llama barra descuento vamos a dar clic en la flechita y asi nos va a aparecer varias opciones en la parte de abajo
luego en la capa que se llama oferta especial vamos a seleccionar al frente la opcion texto editable
aora para la siguiente capa que se llama logo facebook y logo twitter vamos a seleccionar al frente la opcion imagen de mapa bits con estilos de capas editables
aora para la siguiente capa que se llama barra inferior vamos a selecionar al frente la opcion trazados editables y estilos de capas
aora vamos adar clic en la flechita de la capa que se llama ver catalogo 2013 para que se desprendan mas pestañas en la parte de abajo y al frente seleccionamos texto editable
luego vamos a vase de voton y al frente seleccionamos trazados editables y estilos de capas
luego eligimos la capa que se llama modelo y al frente colocamos imagen de mapa bits con estilos de capas editables
y asi con todas las capas luego cerramos estas capas dando nuevamente clic en las flechas y una vez esto cuando estan las capas cerradas al frente de la capa que dice cintillo seleccionamos crear clic de pelicula para esta capa
luego en la capa que se llama barra descuento al frente coloco crear clic de pelicula para esta capa
igualmente esto para todas las capas luego damos clic en aceptar y aora movemos las capas dentro de la imagen para ubicarlas en su lugar
y asi se concluye con la importacion de graficos a flash
que son y como funcionan los simbolos
primero vamos al programa flash y cogemos tres imagenes las que nosotros queramos
aora seleccionamos la primera imagen y nos dirigimos a modificar y luego vamos a convertir en simbolo
y nos aparecera el cuadro convertir en simbolo
en este caso de titulo voy a colocarle gato y donde dice tipo vamos a seleccionar clip de pelicula , y damos clip en aceptar
aora vamos a dar clip en estilo y hay seleccionamos brillo para aumentar o disminuir el brillo de la imagen
imagen con poco brillo
aora donde decia estilo y nosotros colocamos brillo vamos a seleccionar tinta y hay podemos colocarle distintos colores ala imagen
aora vamos donde dice filtro y en la flechita que aparece vamos a dar clip, hay nos va a aparecer varias opciones de las cuales vamos a seleccionar desenfoque
donde aumentamos o disminuimos el desenfoque x o y de la imagen
aora vamos a biblioteca y la imagen que en este caso es gato la arrastramos asta colocarla debajo de la imagen ya editada
aora seleccionamos la imagen que no esta editada y vamos a filtro pero aora seleccionamos sombra
y nos aparecera el cuadro de sombra
donde colocamos distintas sombras ala imagen que no esta editada ej.
aora arrastramos nuevamente la imagen que en este caso se llama gato
aora cojo esta tercer imagen y la selecciono y me voy a modificar luego a transformar y luego voltear orizontalmente
y la imagen se voltea del lado contrario
y aora dejamos la imagen como estaba al inicio
aora selecionamos el balon vamos a modificar y luego le damos convertir en simbolo
animaciones de filtros y efectos
trabajo de la mariposa
primero se selecciona una mariposa y esta se la corta en tres partes en potoshop
aora seleccionamos la primera ala de la mariposa y vamos en la parte de abajo de flash y damos crear interpolacion de movimiento
y el ala quedara sola y solo la vamos a animar asta la mitad
aora hacemos lo mismo solo q con la otra capa q es el cuerpo de la mariposa y a esta también la animamos
aora con la herramienta transformacion libre cogemos el ala y la movemos un poco hacia adentro asi
y lo mismo hacemos con la otra ala para que al mover la linea de tiempo la mariposa se abra y se cierre
para que al precionar ctrl enter la mariposa de muestre como va quedando
aora colocamos la mariposa en la esquina del archivo de flash y damos crear interpolacion de movimiento y movemos la mariposa un pedazo
y al dar ctrl enter miramos los resultados del movimiento y como la mariposa va de un lado a otro
aora con la herramienta lapiz podemos crear nuestro propio recorrido al cual le colocamos la interpolacion de movimiento
aora damos clic en la linea del camino de la mariposa y al lado derecho seleccionamos orientar segun trazado para que la mariposa vuele de varios perfiles
y por ultimo colocamos un fondo que nos guste y con ctrl enter miramos como quedo nuestro trabajo
los productos
vídeos sobre texto
trabajando con texto
primero entramos a flash y vamos a archivo y seleccionamos nuevo y luego escogemos la herramienta texto y colocamos el titulo que nosotros queramos
luego con la misma herramienta vamos a hacer un texto largo sobre lo que nosotros queramos así
y a ese texto lo movemos o lo cambiamos de lugar lo hacemos mas ancho o mas angosto
también podemos cambiar el tamaño y la letra del texto en donde dice tamaño en el rectángulo rojo
luego presionamos ctrl enter y nos aparecerá lo que hemos hecho
también podemos cambiarle el tamaño y el tipo de letra al contenido en donde dice carácter y en la parte de abajo donde dice familia
y por ultimo presionando ctrl enter podemos ver el resultado mirando nuestro texto con otro tipo de letra
aora en nuestro texto vamos a colocar en la parte de abajo un enlace que diga visite a google y nuevamente presionando ctrl enter miramos ya terminado nuestro trabajo
segundo vídeo
como crear textos con barras y filtros
este vídeo consiste en animar los diferentes textos e imágenes
barra de texto
consiste en colocar un texto y al presionar ctrl enter podemos con el raton mover la barra que esta ala derecha para mover el texto de arriba hacia abajo o al contrario
sonido
aquí lo que debemos hacer es a una imagen o paisaje animarlo y colocarle el sonido que sea de nuestro agrado
importar videos a flash
Primero Selecciono un color de escenario, luego voy a archivo - importar - importar video, en el cuadro de texto entro en examinar y selecciono el video FLV, una vez lo tenga seleccionado puedo cambiarle de skin en el cual estan los botones pause, stop, volumen, etc. y tambien puedo seleccionar un color. despues le doy siguiente y finalizar, lo ajusto bien al escenario, aqui tambien podemos configurar el video para que no se reprodusca solo sino que se reprodusca dando click en el boton Play, Esta opcion esta en la parte derecha en propiedades del video y hay una opcion que dice autoplay la deseleccionamos y listo.
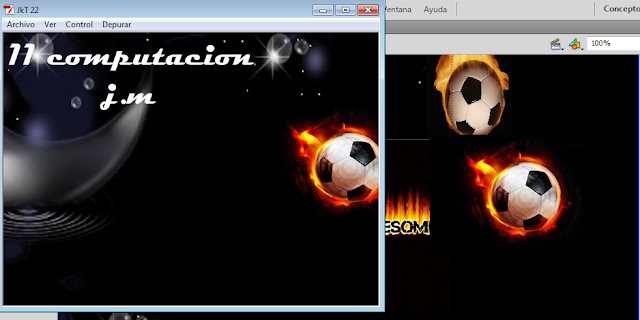
botones con sonido
aqui consiste en colocar a distintas imagenes primero el fondo luego la musica de fondo y por ultimo creando el no. de capas de las mismas imagenes que se va a animar con el sonido se procede a cada una colocarle su respectivo movimiento dirigiendonos a archivo luego importar y importar a biblioteca y una vez hay arrastramos el sonido y lo colocamos en la capa deseada y esta tendra sonido tambien se puede HACER ES DEPUES DE ESCOGER LA HERRAMIENTA RECTANGULO DE LA BARRA DE HERRAMIENTAS LO SELECCIONAMOS EL RECTANGULO Y LUEGO DAMOS CLICK EN MODIFICAR Y LO COMBERTIMOS EN BOTON DAMOS DOBLE CLICK SOBRE EL Y ENTRAMOS ALA PROPIA LINEA DE TIEMPO DE EL Y MODIFICAMOS EL REPOSO SOBRE PRESIONADO Y ZONA EN SOBRE HACEMOS MAS PEQUEÑO Y CAMBIAMOS DE COLOR EN PRESIONADO AÑADIMOS EL SONIDo
estrellas
televisor
primero se busca el televisor que a uno le guste luego luego en este caso ala estrella se le crea una interpolacion de movimiento personalizada para que vaya siguiendo su recorrido aora se crea un rectángulo y lo colocamos donde queramos que sea la animación y seleccionamos el rectángulo y vamos ala capa donde esta creado damos clic derecho y seleccionamos mascara y se va ala lista de capas y seleccionamos la capa donde esta el rectángulo y damos clic en el icono para que quede oculta y no se la mire y aora presionando ctrl enter miramos ya terminado nuestro trabajo
televisor imágenes personales
para hacer los televisores primero abres el programa de flash creas una capa en donde colocas un televisor el que tu quieras luego insertamos varias capas en donde colocamos las imagenes o texto que queramos que aparesca dentro del televisor cada imagen la colocamos en cada capa difrente luego para hacer que esta imageb se desplace dentro del telñevisor seleccionamos la capa de la imagen q queremos animar y vamos a ventana luego a configuracion predefinida de movimiento
y hay podemos escoger las varias opciones de movimiento
luego creamos un rectangulo en una capa diferente y dando clic sobre la capa donde esta ubicado lo convertimos en mascara luego lo ajustamos ala mededa de la pantalla del computador luego por ultimo precionamos ctrl enter y miramos el resultado
cartelera sena
proyecto phone
primero abrimos la imagen de los celulares en flash
aora precionando f4 vamos a hacer que las capas desaparescan y tambien podemos dar clic en cada imagen del celular para poderla mover de un lado para otro
tambien vamos a dar nuevamente f4 para volver nuevamente las capas a su lugar
aora precionamos las capas de phone , tech y base uno y precionando f8 la convertimos en simbolo y nos aparecera un cuadrito donde seleccionaremos clic de pelicula
y de nombre le colocaremos logo phone tech
y aora vamos a seleccionar las capas llamadas logo,phone ,tech,base y lo borramos con el icono de eliminar
aora seleccionamos los telefonos y precionamos ctrl x para colocarlas en una nueva capa la cual llamaremos Navegacion
y asi nos quedan en una capa individual y aora seleccionamos todo el contenido y creamos una nueva capa ala cual llamaremos contenido
y aora solo dejamos las capas mas importantes
y vamos a seleccionar aora el primer celular y lo vamos a convertir en boton y de nombre le ponemos botonphone , aora vamos a propiedades luego a iluminado y le colocamos el color deseado
luego precionando ctrl enter podemos ver que al colocar el raton sobre el celular al final de fondo de este aparecera una sombra
y esto igual con los dos siguientes celulares y asi observamos en cada imagen a su celular su respectiva sombra
luego vamos a biblioteca y a nuestro primer celular lo llamaremos nokia
y lo mismo aremos con cada uno de los celulares y ahora podemos ver con ctrl enter como los celulares van cambiando
y por ultimo al terminar los dos videos podemos ver el resultado de como los celulares se les da distinta navegación























































































































































































Falta la segunda parte del taller
ResponderEliminarúltimo trabajo incompleto
ResponderEliminarDebes Completar tus Trabajos !
ResponderEliminarMuy bien los trabajos realizados sobre símbolos
ResponderEliminaren los últimos videos se oyen voces que no deberían estar en el video
ResponderEliminarfaltan trabajos
ResponderEliminarprofesor los trabajos estan todos subidos
ResponderEliminarmuy bien su preocupacion por hacer las cosas bien
ResponderEliminar=D
ResponderEliminarfaltan trabajos en flash,action script, xml, y trabajos en photoshop
ResponderEliminar